更新时间:2020-07-30 来源:黑马程序员 浏览量:
关于原型注意事项的内容,来到了我们最后一篇,怎么做pc端原型?
如果你去问一个画过PC端原型的产品经理,制作过程中,有没有什么规范和注意事项,他可能半天答不上来。他会想着,“我好想是在认真画的,但好像也确实没有什么规范;但要说我是随便画的,那我肯定不服气”!
今天这篇文章,我们主要跟大家介绍一下PC端原型的特点和注意事项。
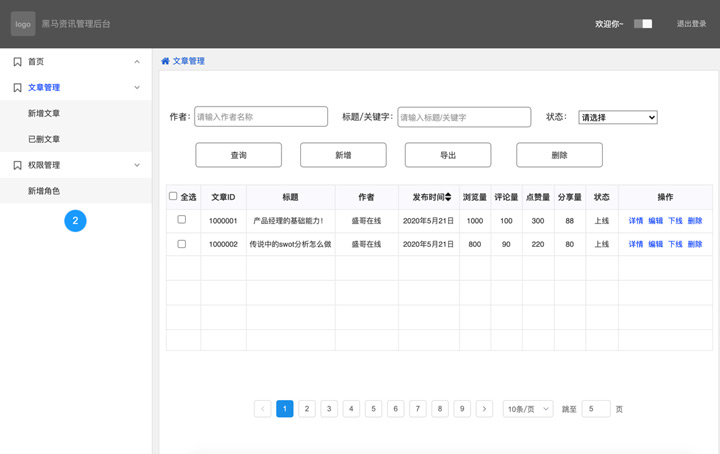
第一,PC端原型的特点,没有规范!可能每一个制作PC端原型的产品经理,他们使用的规范都不尽相同,比如说原型整体的宽度、高度,各种导航、按钮、模块的大小等等,根本没有统一的标准;比如下面图一和图二的两个PC端原型:

(图一)
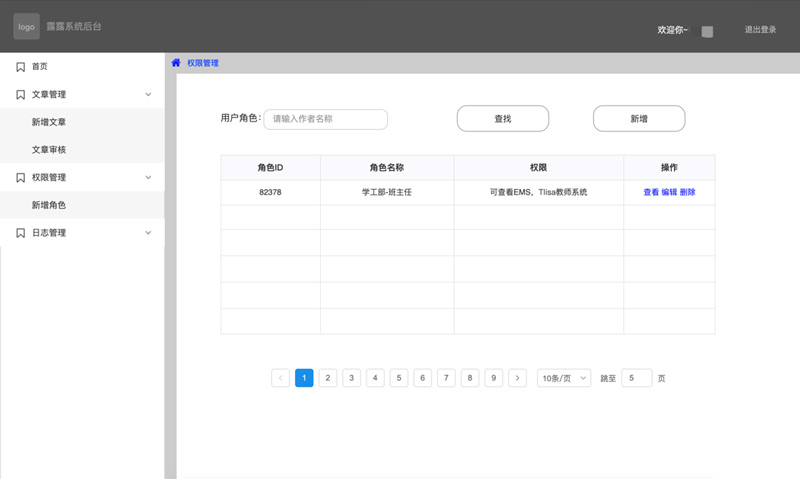
(图二)
这两个原型中,产品经理对于原型的细节处理方式有所不同(比如矩形的圆角、字体颜色,按钮选择等),但整体的观感都是挺不错的。
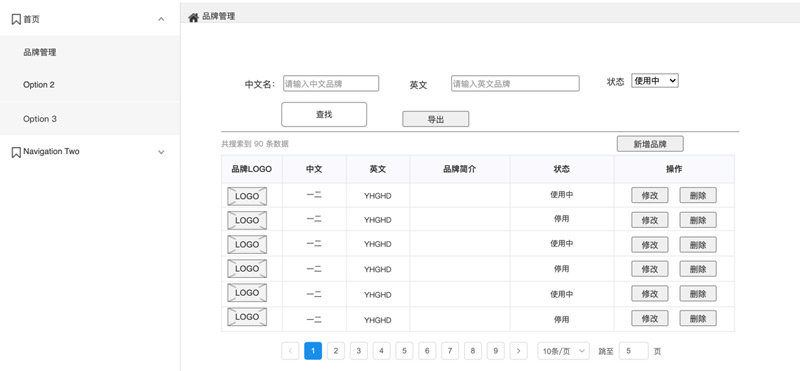
第二,PC端原型的要求,标准统一。很多产品经理在听说PC端原型没有规范之后,就脑洞大开,随意作画!看下面图三的原型:

(图三)
明显是不可以的,首先,同级别按钮的控件,比如图三中的“查找”、“导出”和“新增品牌”按钮,大小和样式都需要保持统一,这样用户体验最好;其次,对于细节的处理,不要间距过大或者过小(比如搜索区域的处理,左侧导航的处理等),提升原型整体的观感。如果你想你的PC端原型被同事喜欢,那就使用统一的标准或者样式吧。
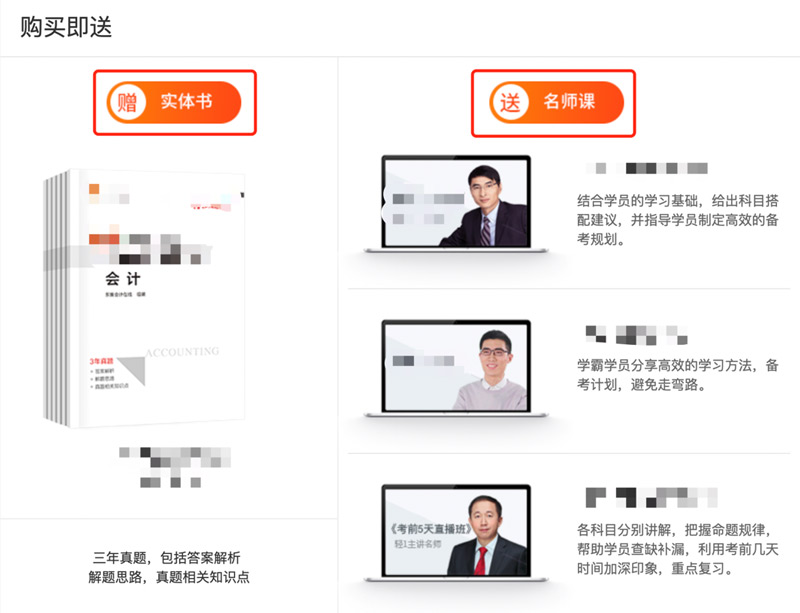
第三,PC端原型在设计完之后,UI会出效果图,产品经理应该有自己的审美,能评判效果图的好坏。有的同学可能会说,这不是UI的事儿么,跟咱们产品有什么关系?是,设计图是UI的工作,但设计图选稿是产品经理要做的。看图四中的两个按钮,你觉得它可以点击么?

(图四)
多数的产品经理都会认为,这两个按钮是可以点击的,包括用户也会这么认为。但真实的产品设计中,这两个只是图标,表示赠送的内容而已,UI设计成了这种效果。如果你是这个产品的负责人,你会选择这种UI效果么?不可以,因为用户体验不好。
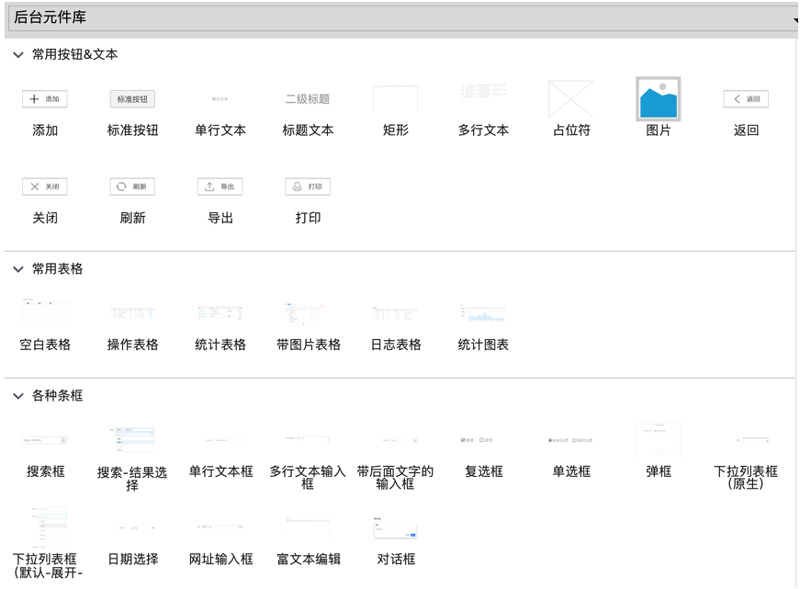
第四,多使用元件库,提升原型制作的效率;如果一个产品经理是做PC端原型设计的,那他多半经常需要做类似产品的设计,合理利用元件库,能够极大的提升原型制作的效率,而且尽可能的保证元件使用的统一性;比如图五中看到的各类元件,都是PC端原型中常用的:

(图五)
当然,需要再次强调一下,最好的元件库是自己做的,很多产品经理喜欢从网上下载各种元件库,不加修改就直接用,很容易出问题。建议大家平时在工作中,养成优化元件库的习惯,这样你们制作的原型会越来越好。
第五,其他的细节处理。比如输入框的提示文字、页码、弹窗制作、页面标题、面包屑导航等,该设置的,都不能缺失。
今天就跟大家分享上面的五个方面,希望大家在以后制作PC端原型过程中,能够尽量避免以上提及的错误出现,尽量遵守规范去制作。
目前传智播客的产品经理学科正在火热招生中,并且上海校区和深圳校区已经全面恢复线下。如果感兴趣的小伙伴可以来看看,我们有专业的师资团队给大家授课,并且辅导大家就业,大家快来吧!
猜你喜欢