更新时间:2023-06-23 来源:黑马程序员 浏览量:
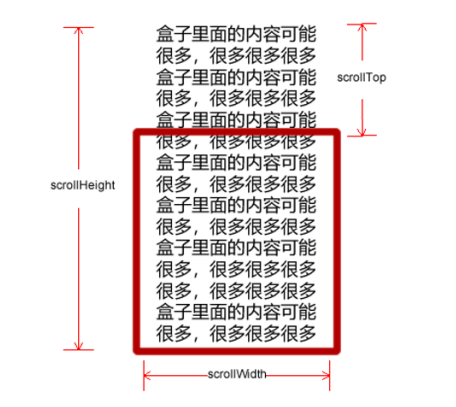
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。scroll系列各种属性的相关作用如下:
当希望盒子里的内容滚动展示时,可以给这些属性设置数值,控制宽度高度和被卷去的大小。

注意:如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1. 声明了 DTD,使用 document.documentElement.scrollTop
2. 未声明 DTD,使用 document.body.scrollTop
3. 新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持
具体使用如下:function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
使用的时候 getScroll().left