更新时间:2022-09-08 来源:黑马程序员 浏览量:

项目从开始到上线的流程中,当涉及代码部分时,最重要的环节是该项目的需求分析。编程人员只有明确需求才能够设计数据、逻辑层代码等。下面将针对项目中的需求分析进行详细介绍。
1.数据模型分析
通常情况下,一个项目需要严谨的数据模型分析,包括根据业务逻辑设计数据表,设计表字段、表之间的关联等。,在本项目中,我们使用文件来代替数据库作为数据存储。
2.路由设计
在本项目中,会有一个JavaScript文件,该文件负责把具体的请求路径分发给具体的请求处理函数。用户的每一个请求都会对应后台的一个具体的请求处理函数,例如,当用户需要添加歌曲时,该文件就会将请求转到处理添加业务的函数。
3.功能开发
编程人员根据具体功能信息进行项目开发,比如一款音乐播放类的软件,核心功能是开发展示、添加、编辑、删除歌曲四种:
(1)展示歌曲信息。
(2)添加歌曲,包括名称、歌手、音乐文件、图片文件。
(3)编辑歌曲信息。
(4)删除歌曲。
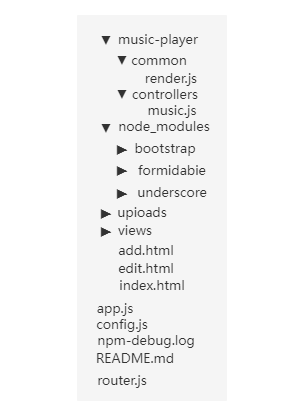
项目结构
本项目的文件层级结构如图1所示。各文件的作用具体如下:
(1) render.js:解析模板标记语法。
(2)musicjs:封装音乐文件相关的逻辑处理函数。
(3) node _modules 文件夹下的bootstrap:响应式前端框架。
(4)node_modules 文件夹下的underscore:模板引擎用于注入后台数据。
(5)node_modules 文件夹下的 formidable:用于表单的数据处理、尤其是表单中的文件上传处理。
(6)uploads 文件夹:用于存放MP3音频文件和jpg图片文件。
(7)views文件夹:用于存放页面。
(8)app.js:项目的入口文件。
(9)config.js:配置端口。
(10)package.json:项目说明文件。
(11)router.js:路由模块,根据用户的请求判断路径,然后将请求分发到具体的处理函数。