更新时间:2022-06-09 来源:黑马程序员 浏览量:
DOM对象本质上是浏览器根据html标签生成的 JS对象,它的所有的标签属性都可以在这个
JS对象上面找到,修改这个对象的属性会自动映射到标签身上。DOM的核心思想是把网页内容当做对象来处理。其中document 对象是DOM
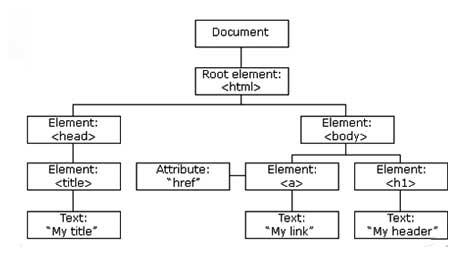
里提供的一个对象,所以它提供的属性和方法都是用来访问和操作网页内容的,网页中所有的内容在document里面。document与其他网页中各个节点元素关系如下:

将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树。文档树模型直观的体现了标签与标签之间的关系。
获取DOM对象
1. 根据CSS选择器来获取DOM元素
(1)匹配单个元素一个元素
这里选择的语法如下:
document.querySelector('css选择器')参数包含一个或多个有效的CSS选择器 字符串,返回值CSS选择器匹配的第一个元素,一个 HTMLElement对象。如果没有匹配到,则返回null。
(2)选择匹配的多个元素
语法如下:
document.querySelectorAll('ul li')参数包含一个或多个有效的CSS选择器 字符串,返回值CSS选择器匹配的NodeList 对象集合,例如:
document.querySelectorAll('ul li')document.querySelectorAl1('css选择器')
得到的是一个伪数组: 有长度有索引号的数组,但是没有 pop() push() 等数组方法,想要得到里面的每一个对象,则需要遍历(for)的方式获得。
注意:哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已