更新时间:2022-03-31 来源:黑马程序员 浏览量:
HTML5为Audio对象提供了用于DOM操作的方法和事件,常用方法如表3-8所示。
表3-8Audio对象的常用方法
Audio对象用于DOM操作的常用属性,如表3-9所示。
表3-9Audio对象的常用属性
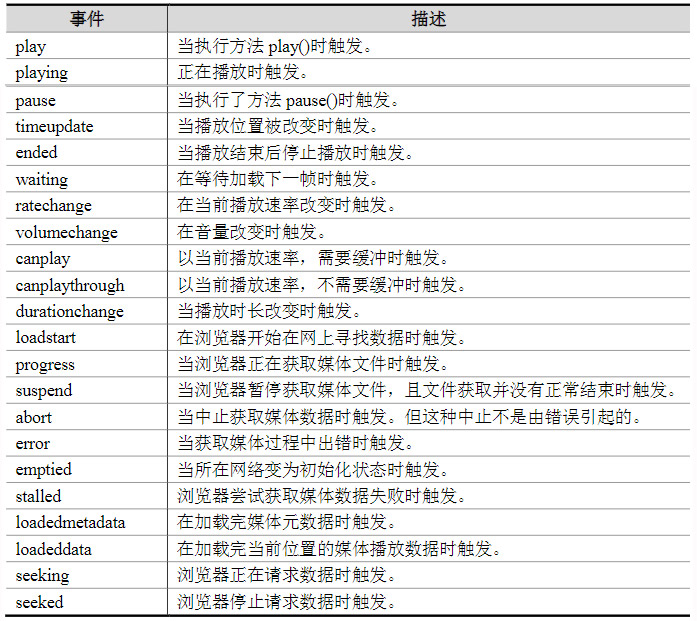
Audio对象用于DOM操作的的常用事件如表3-10所示。
表3-10Audio对象的常用事件
以上方法、属性和事件可以通过JavaScript来操作,用法与Video对象中的方法属性等非常相似。
例如使用按钮来控制音频的播放,如demo3-5所示。
<!DOCTYPE Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript操作audio对象</title>
</meta>
</head>
<script>
//页面加载完毕后执行
window.onload=function(){
//通过标签名获取button按钮
document.getElementsByTagName("button")[0].onclick=function(){
//通过标签名获取audio对象
document.getElementsByTagName("audio")[0].load();
document.getElementsByTagName("audio")[0].play();
}
}
</script>
<body>
<audio src="audio/music.mp3"></audio>
<button>播放音乐</button>
</body>
</html>demo3-5.html用浏览器打开demo3-5,页面效果如图3-5所示。

图3-7demo3-5页面效果
在demo3-5中,使用标签名来获取某个标签时,默认得到的是数组对象,数组对象的下标从0开始,这里每种标签只有一个,所以使用下标0来获取对象,单击图3-7所示“播放音乐”按钮,音乐开始播放。
多学一招:深入理解Audio和Video对象
audio标签和video标签有很大的相似性,Audio对象和Video对象的DOM操作功能都是由HTMLMediaElement对象统一定义的核心功能,Audio对象指的是HTMLAudioElement对象,它完全继承了HTMLMediaElement对象提供的功能,而Video对象指的是HTMLVideoElement对象,在该对象中提供了额外的功能,主要表现在一些额外的属性上,如表3-11所示。
表3-11HTMLVideoElement对象定义的额外属性
以上属性是Audio对象没有的哦!