更新时间:2022-03-14 来源:黑马程序员 浏览量:

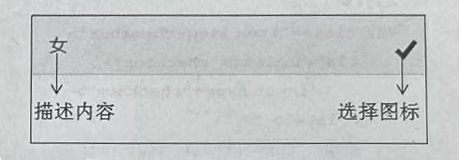
onic单选按钮是基于HTML的input[type="radio"]实现的。单选按钮的可视部件包括两部分:选中图标(.radio-icon)和描述内容(.itemcontent),可以在引用.item-content类的元素中添加文字,如下图所示。

Ionic中使用.item-radio来声明单选按钮容器,基本格式如下。
<any class="item-radio"> <input name="(group-name)"type="radio"> <any class="item-content">...</any> <any class="radio-icon ion-checkmark"></any> </any>
在上述代码中,当单选按钮被选中时,radio控件被设置为checked,同时会显示选中图标。单选按钮通常不单独使用,而是在一个列表中组合使用,结构如下。
<any class="list"> <any class="item item-radio">...</any> <any class="item item-radio">...</any> ... </any>
需要注意的是,radio控件的name属性值决定了单选按钮的分组,所以对于互斥的选择项,必须将它们的name属性值设置为相同的名称。
为了读者有更好的理解,接下来通过一个案例来演示ionic CSS中的复选框、开关和单选按钮的用法,如demo9-19.html所示。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width" name="viewport"> <title>复选框、开关、单选按钮</title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> </head> <body> <ul> <li class="item item-divider royal-bg" href="#">复选框</li> <li class="item item- checkbox"> <label class="checkbox "> <input checked="" type="checkbox"> </input> </label> 铃声 </li> <li class="item item-checkbox"> <label> <input type="checkbox"> </label> 振动 </li> <li class="item item-divider royal-bg"> 开关 </li> <li class="item item-toggle"> 通知 <label class="toggle toggle-positive"> <input checked="" type="checkbox"> <div> <div></div> </div> </input> </label> </li> <li class="item item-divider royal-bg">单选按钮</li> <li class="item item-radio"> <input checked="" name="sex" type="radio"> <div> <div> 女 </div> <i class="radio-icon ion-checkmark"></i> </div> </li> <li class="item item-radio"> <input name="sex" type="radio"> <div> <div> 男 </div> <i class="radio-icon ion-checkmark"></i> </div> </li> </body> </html>
在上述代码中,声明了复选框、开关和单选按钮,并且将它们放入列表中,使用列表分隔符做了标记;其中,第14、28和36行的checked属性用于设置三个表单控件的默认选中效果。值得一提的是,两个互斥的单选按钮的name值是相同的。

使用Chrome 浏览器访问 demo9-19.html,页面效果如图9-26所示。
从图9-26中可以看出,复选框的“铃声”为默认选中项,“通知”的开关为开启(checked)状态,单选按钮中的“女”为选中项。