更新时间:2022-01-05 来源:黑马程序员 浏览量:
设计的过程是思维发散的过程,一般遵循固定的设计流程。在实际工作中,设计流程并不是绝对的。有的流程可能会被跳过或忽略,如调研与讨论;有的流程会反复停留,如修改与扩展。下面,通过讲解图标设计的流程为大家提供一个关于设计流程的思路,为日后的设计工作奠定基础。
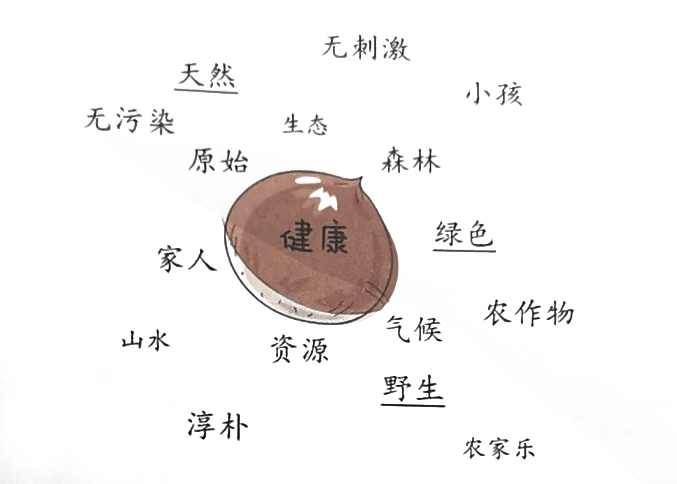
定义主题是指把要设计的图标所涉及的关键词罗列出来,重点词汇突出显示,确定这些图标是围绕一个什 么样的主题展开设计,对整体的设计有一个把控,如图下图所示。

“隐喻”是指真实世界与虚拟世界之间的映射关系,“寻找隐喻”是指通过关键词进行头脑风暴,在彼类事物的暗示之下感知、体验、想象此类事物的心理行为。如“休息”这个关键词,可以联想到下面的图形,如下图所示。

关键词联想
从图可以看出,通过“休息”这个关键词,联想到了沙发和床,因为它们都有休息的功能。每一个工作和学习的环境都不一样,导致对于某个词的隐喻理解也有所不同。例如,经常喝咖啡的人,认为工作忙碌,来一杯香醇的咖啡就是休息。
当然应用是为大多数人制作的,所以要挑选最能被大多数人接受的事物来抽象图形。除非你的应用是为某个群体设计的个性应用。
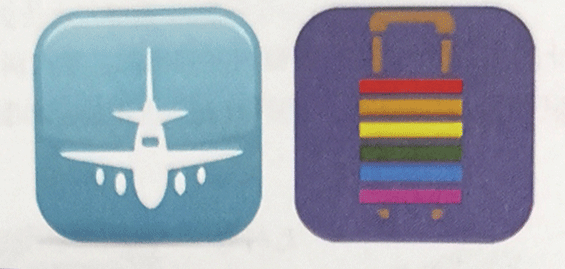
抽象图形要求设计师将生活中的原素材进行归纳,提取素材的显著特点,明确设计的目的,这是创作图标的基础,如下图所示。

抽象化的图标
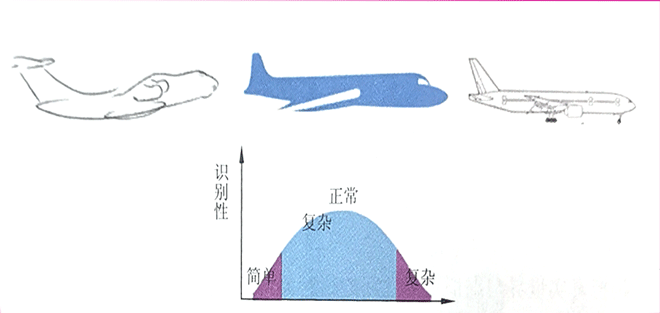
在上图中,“飞机”和“拉杆箱”都进行了抽象化处理,汲取各自最显著的特点,形成了最终的图标。需要注意的是,图形的抽象必须控制,图形太复杂或者太简单,识别度都会路任如下图所示。

实物抽象化程度
通过上图容易看出,当“飞机”过于写实,甚至接近照片时,就会显得非常复杂且太过具象。当“飞机”过于简单,甚至只能看到圆形轮廓的时候,就已经看不出什么了,太过抽象。太过具象和太过抽象的图形识别性都非常低。
经过对实物的抽象化汲取后,便可以进行草图的绘制。在这个过程中,主设计师需要将实物转化成视觉形象,即最初的草图,如下图所示。当然草稿可能有很多方案,这时需要筛选出若于种满意的方案继续下面的流程。

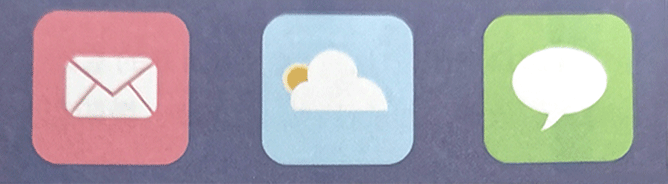
在确定了图标的基准图形后,下一步就是确定标准色。我们可以根据图标的类型选择合适的颜色。当不知道使用什么颜色的时候蓝色是最稳妥的选择。目前图标设计主流是扁平化风格、如下图所示。

扁平化图标
值得一提的是,在UI设计中,大部分扁平化图标以单色图形为主,从技法上来说,这样降低了设计的难度。
根据既定的风格,使用软件制作图标。在扁平化风格盛行的今天,单独的图形设计需要更多的设计考量,需要经过大量的推敲,设计调整。因此在图标的制作中,会修正一些草图中的不足,也可能增加一些新的设计灵感。
图标的应用环境有很多种,有的在App Store上使用,有的在手机上使用。手机的背景色也各不相同,有深色系的,也有浅色系的。我们要保证图标在各个场景下都有良好的识别性,因此在图标上线前,设计师需要在多种图标的应用场景中进行测试。
猜你喜欢: