更新时间:2021-11-19 来源:黑马程序员 浏览量:

HTML5 新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
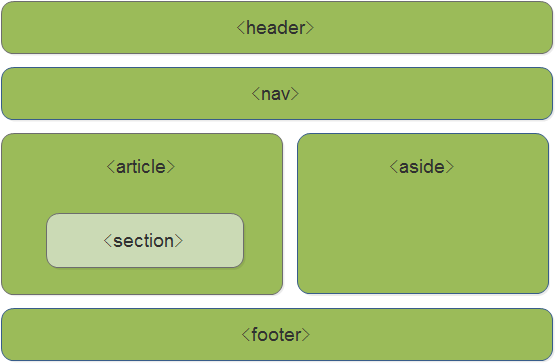
<div class=“header”> </div>< div class=“nav”> </div> <div class="“content”>" <div> <div class="“footer”>" <div>在HTML5中布局方式有了新的变化,HTML5中增加了新的结构标签,如header标签、nav标签、article标签等。

注意:这种语义化标准主要是针对搜索引擎的 这些新标签页面中可以使用多次 在IE9 中,需要把这些元素转换为块级元素,其实,我们移动端更喜欢使用这些标签。
多媒体标签
新增的多媒体标签主要包含两个:
1视频<video>
当前<video>元素支持三种视频格式:尽量使用mp4格式。

HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
语法格式如下:
<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300"> <source src="move.ogg" type="video/ogg" > <source src="move.mp4" type="video/mp4" > 您的浏览器暂不支持<video> <="" font="">标签播放视频HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
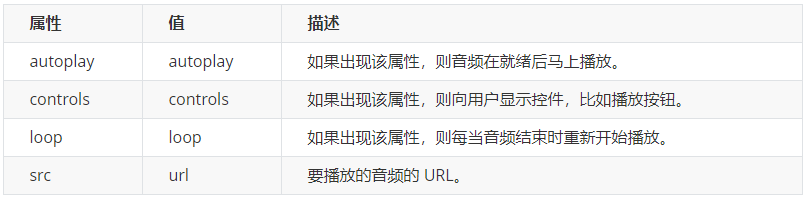
视频<video>——常见属性
音频<audio>
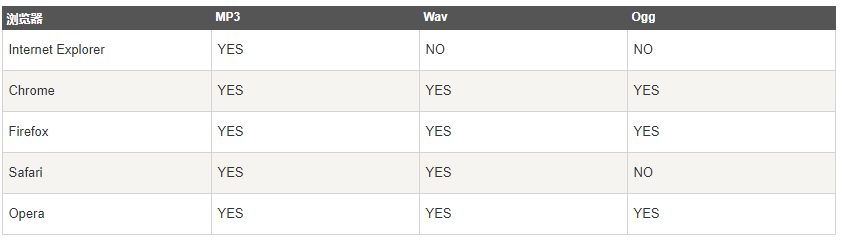
当前<audio>元素支持三种音频格式,但并不能对所有的浏览器兼容,各种浏览器适配的音频格式如下:
HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,语法格式如下:
<audio src="文件地址" controls="controls"></audio>
< audio controls="controls" > <source src="happy.mp3" type="audio/mpeg" > <source src="happy.ogg" type="audio/ogg" > 您的浏览器暂不支持<audio> <="" font="">标签。 </ audio>

总结:音频标签和视频标签使用方式基本一致,但浏览器支持情况不同。谷歌浏览器禁止了音频和视频自动播放。在操作的时候我们可以给视频标签添加muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)视频标签是重点,我们经常设置自动播放,不使用controls 控件,循环和设置大小属性。
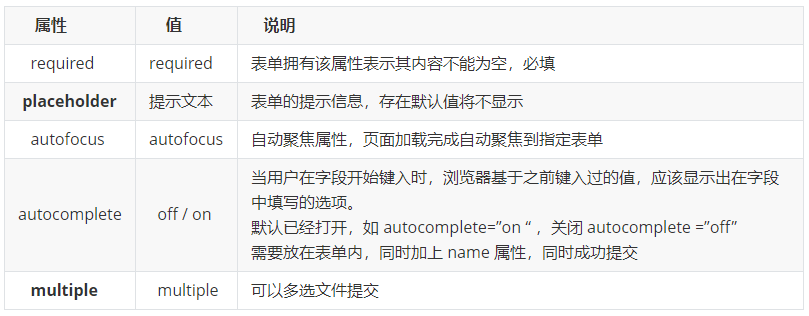
HTML5 新增的input 类型,重点记住number、tel、search 这三个,是比较常用的input 类型。
HTML5 新增的表单属性和属性说明如下表: