更新时间:2021-07-28 来源:黑马程序员 浏览量:
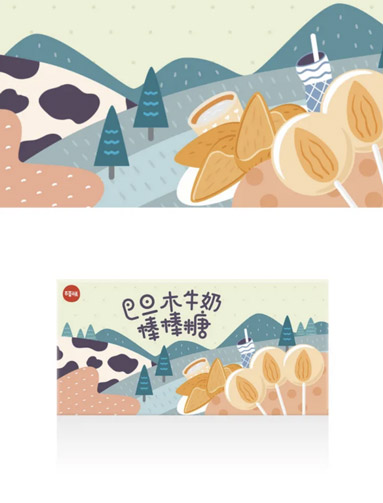
肌理插画是什么意思?肌理风格插画,因其风格简洁易上手,通过配色,创意思维等可以表现出非常丰富的视觉效果,近几年常出现在大众视野。而这种风格又该如何界定呢?别慌,我们小步快走,先从看得见摸得着的“肌理插画作品”走一波。


细细看来,这种画法一般没有描边线、画面轻快;通过色块明暗来区分每个元素,有点像色彩版的素描;可相比之下更为简单、直接、富有亲和力;肌理的画法给人朴实、轻松、随意的感受;颗粒的增加则更进一步丰富了画面细节;耐看的同时可以充分引导观者对内容进行揣摩,而非走马观花、一目了之。

说到这儿,小伙伴们是不是已经从“上图”中嗅到了运用“肌理插画”所营造出的夕阳下“秋”的气息;那么,接下来我们就一起来欣赏一下这“秋”的氛围,以及该风格适合在什么领域大展拳脚,待我们一个个抽丝剥茧,深入了解。
应用场景(一):平面

平面的设计领域非常广泛,大到户内外,小到名片、纸张;视觉产出围绕着生活中的方方面面,毫不夸张的说,目所能及都有它的身影存在;随着时代不断发展、视觉载体的更新,平面对于视觉沟通的要求更为严苛;不断的追求透过图片、文字传达更好的想法。此时,肌理插画应运而生,综合了多方面需求的同时,以一种全新视觉体验进入了大众视野;如:包装、文创、企业宣传等。
应用场景(二):电商

电商设计可以理解为平面设计+网页设计的结合,利用互联网平台,达到营销产品的目的;所以,能抓住用户眼球,让用户在自己店铺停留时间越长,转化率也就越高,这也便是肌理插画的另一大优势所在,通过亲和的视觉效果拉近了消费者透过冰冷屏幕后,所产生的亲密度以及购买诉求。
应用场景(三)UI



UI用户界面,人与机器互动过程中的界面,以手机为例,手机上的界面都属于用户界面,我们通过这个界面向手机发出指令,手机根据指令进行反馈,此时运用合适的视觉效果,可增加APP与用户之间的粘性。而肌理插画所营造氛围正是交互过程中的一把利器,利用其特有的视觉效果让用户与产品之间产生情感共鸣。
如上便是肌理插画在各个领域存在的意义与必然性!那么,这种肌理插画风格是如何打造的呢?先为大家介绍3种常用的噪点肌理绘制方法,我们一起来看看吧:
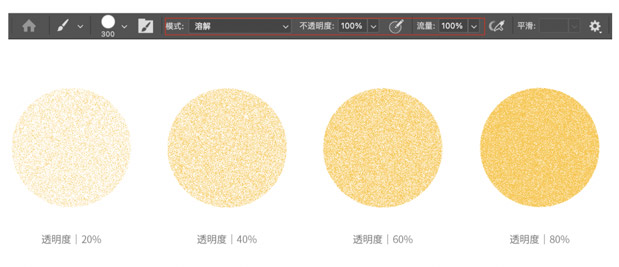
一、画笔+溶解模式

首先,我们要先理解什么是溶解模式,才能很好的利用它。溶解:一种物质均匀地分散于另一物质中;如,糖溶解于水成为均匀的糖水。它是一个过程,更是一个现象,运用到设计中就是图层的溶解模式了。溶解模式的关键在于不透明度,在绘画过程中,通过改变画笔的不透明度来改变噪点的疏密。需要注意:噪点的大小始终为1PX,较生硬粗糙,所以不适合小尺寸插画绘制。
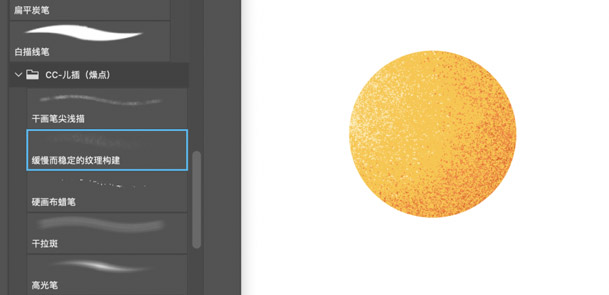
二、噪点笔刷

笔刷的使用,会比溶解“柔和”和“细腻”很多,通过改变画笔大小和不透明度,使噪点过渡自然,画面柔和;噪点笔刷的使用是肌理插画使用最随意、效果最好的一种,各种场景都能适用。
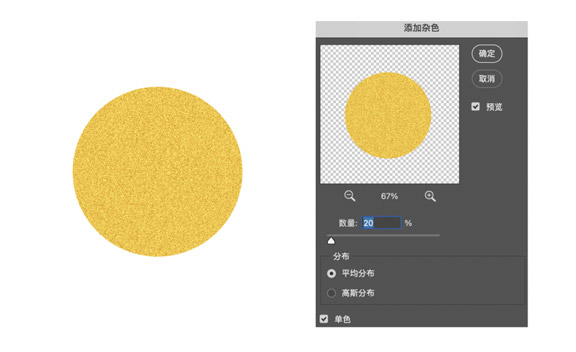
三、滤镜

“滤镜-杂色-添加杂色”这是最快的方式,噪点细腻,且分布均匀,使整个画面呈现磨砂质感,正因为分布均匀的特点,主要适合光影效果好的画面,或者是给背景增加质感。执行“滤镜-杂色-添加杂色”命令,可根据自己插画风格适当添加杂色的数值,使画面整体添加,均匀、稳定、快捷。

如上,便是绘制肌理插画的几种方式,要灵活的运用在合适的位置,来提高画图的效率和质量,达到想要表现的效果。最后,小编认为最最重要的是“创意思维”和“构图”,愿你能够灵活的用手中的笔勾勒心中的图。
OK,学一种风格,造一个世界,肌理插画你学会了吗?
Pace即可提高学习效率,还在等什么?
学设计,来传智!设计改变生活!
猜你喜欢: